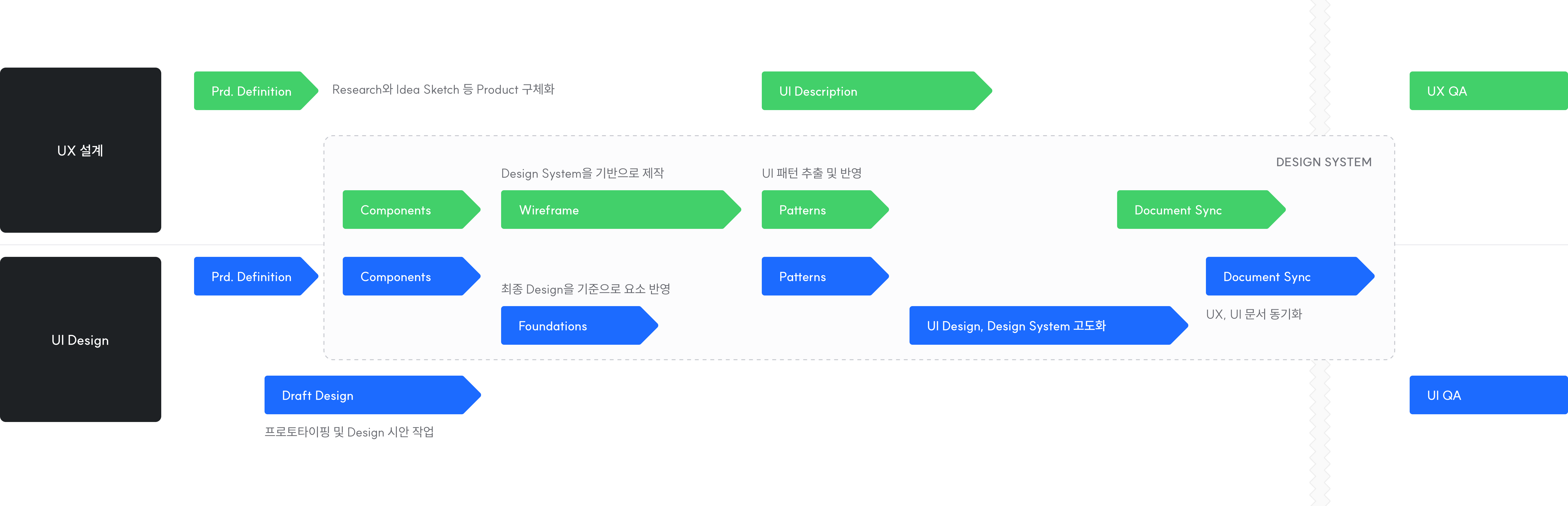
시대의 흐름은 Product Design Process를 지향하지만, 개인에게 주어진 시간의 한계와 전문 분야의 제한 등의 문제로 최고의 사용성과 심미성을 동시에 달성하는 것은 쉽지 않습니다. 이에 Greenfield Project의 경우 많은 조직에서 UX 설계와 UI Design, Graphic Design 등으로 직무를 분리하여 전문성이 필요한 작업을 각자 수행하고 있습니다.
개별 직무에서 생산된 산출물들은 화면 내에서 사용자 경험을 향상시키기 위해 조화롭고 기능적으로 응집되어야만 합니다. 따라서 최초부터 하나의 공간에서 같은 Asset을 공유하며 작업하는 것이 합리적이며 타당한 접근입니다. Product Definition에 필요한 Research와 Idea Sketch 등은 모든 직무가 협업하여 Product 이해도를 높이며, 얻어진 결과에 근거하여 Design System의 기초를 빠르게 만들고 그것을 기반으로 Wireframe을 제작합니다.
subBase는 이 과정을 더 빠르게 시작할 수 있도록 Design System의 기본 구조 및 Documentation을 위한 Elements를 제공하는 Design System Base입니다.
Improved work process

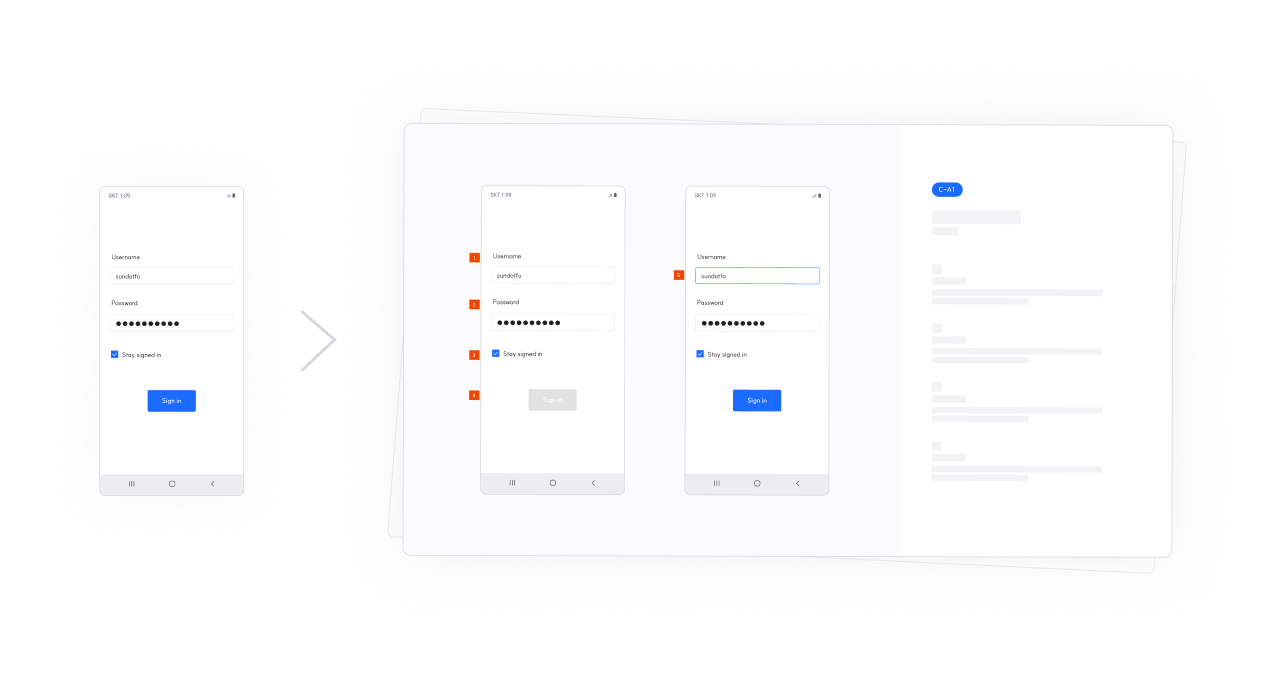
Sequential list of tasks
- 1 Product Definition 마지막 단계에서 PoC와 Domain, Draft Design 등에 근거하여 subBase를 기반으로 Custom 한 Design System을 Team Library로 지정
- 2 Design File을 만들고 Design System의 Components를 이용하여 Wireframe을 제작하면서 추가 요소 필요시 Design System 고도화, Wireframe 작업 후 Patterns 추출
- 3 Wireframe을 Screen ID 단위로 Local Component로 추가 후 UI Designer는 Component에 Design 반영, Design 진행에 따라 Design System 고도화
- 4 UX 설계, UI Design 간 Output Sync 맞추고 최종 Output은 UI Description에 최종 UI Design이 반영되어 있는 상태로 배포
- 5 고도화 및 운영 작업 시 기존 리소스를 활용하여 UX 설계 단계부터 최종 UI Design 형태로 작업하여 작업 시간 최소화 및 UI 표준화 지향
Subbase Index
-
Our Mission
-
Design Principles
-
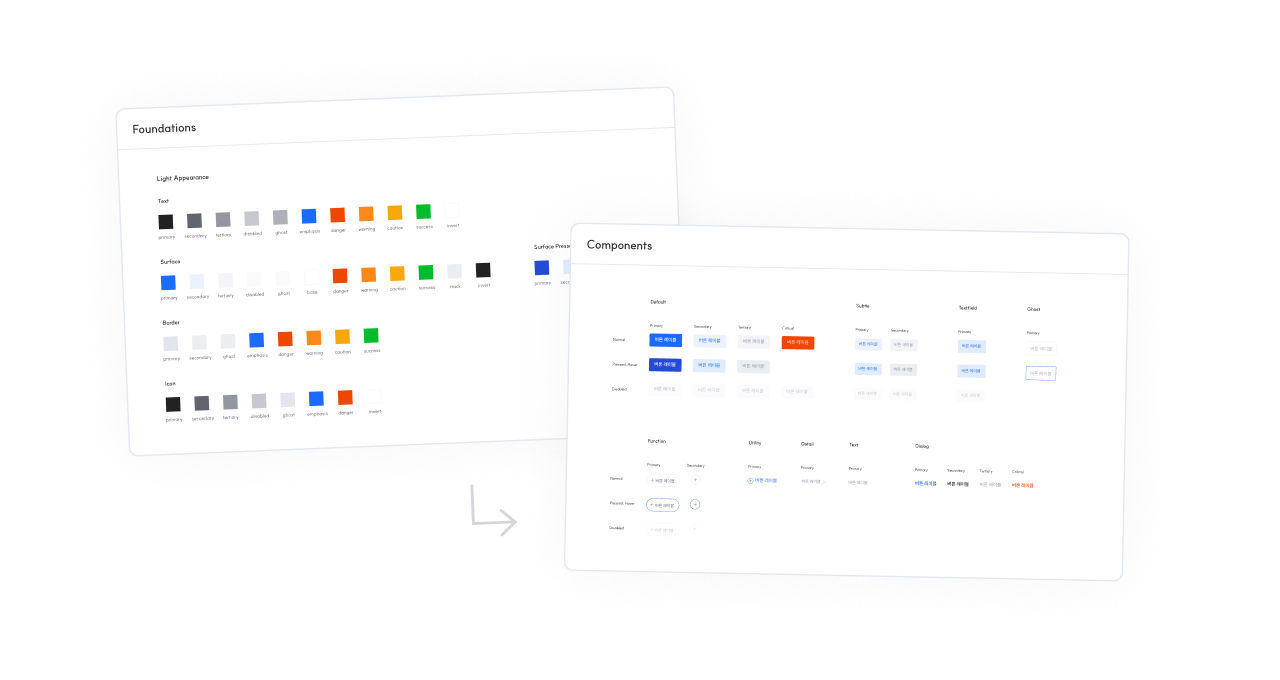
Foundations
- Grid & Vertical Rhythm
- Elevation & Shadow
- Primitive Color
- Color Token
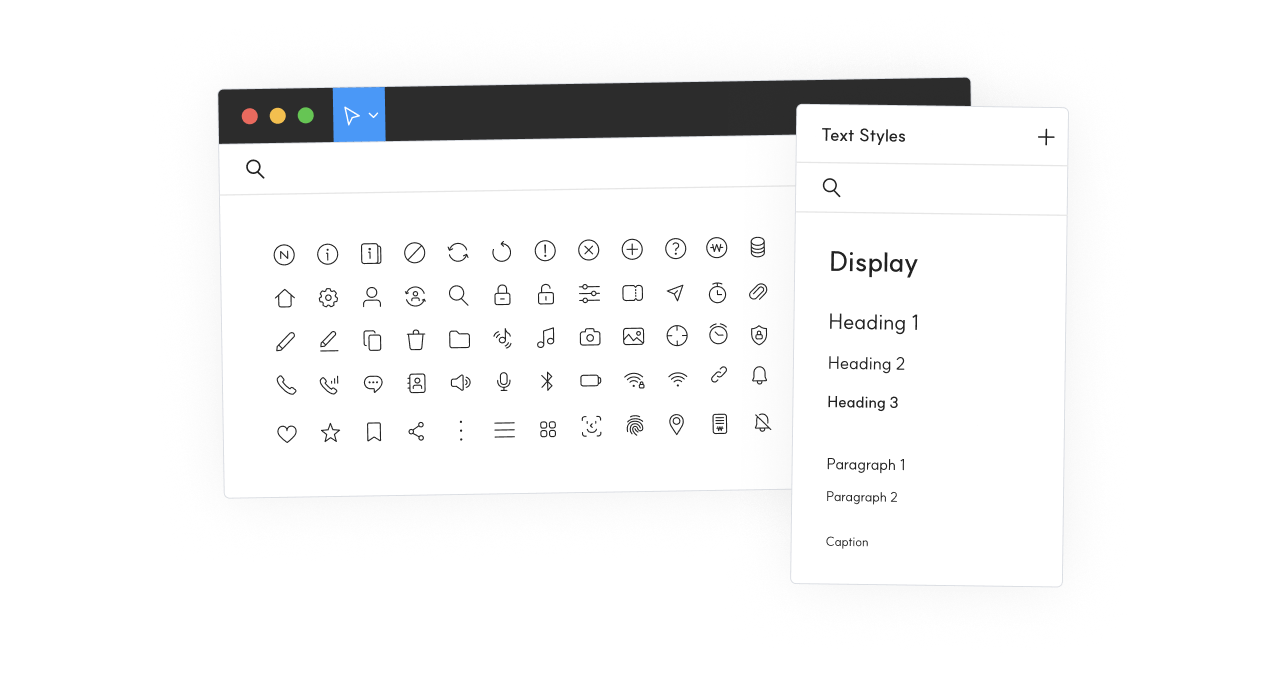
- Typography
- Iconography
- Identity
- Common Image
-
Content
- Voice and Tone Principle
- Writing Style
- Vocabulary
-
Components
- Button
- Label & Helper
- Text Field
- Text Area
- Selection Control
- Dropdown
- Date Picker
- Slider
- Chip
- Menu
- Snackbar
- Tab
- Pagination
- Badge
- Rating
- Progress Indicator
- Chart
- Divider
- Dialog
- Section Message
- Description
-
Patterns
- Bottom Navigation
- App Bar
- Sub Header
- List
- Image List
-
Best Practices
- Content
- Setting
- Search
- Fieldset
-
Resources
- Device Template
- Application Frame
-
Documentation Elements
Features
-

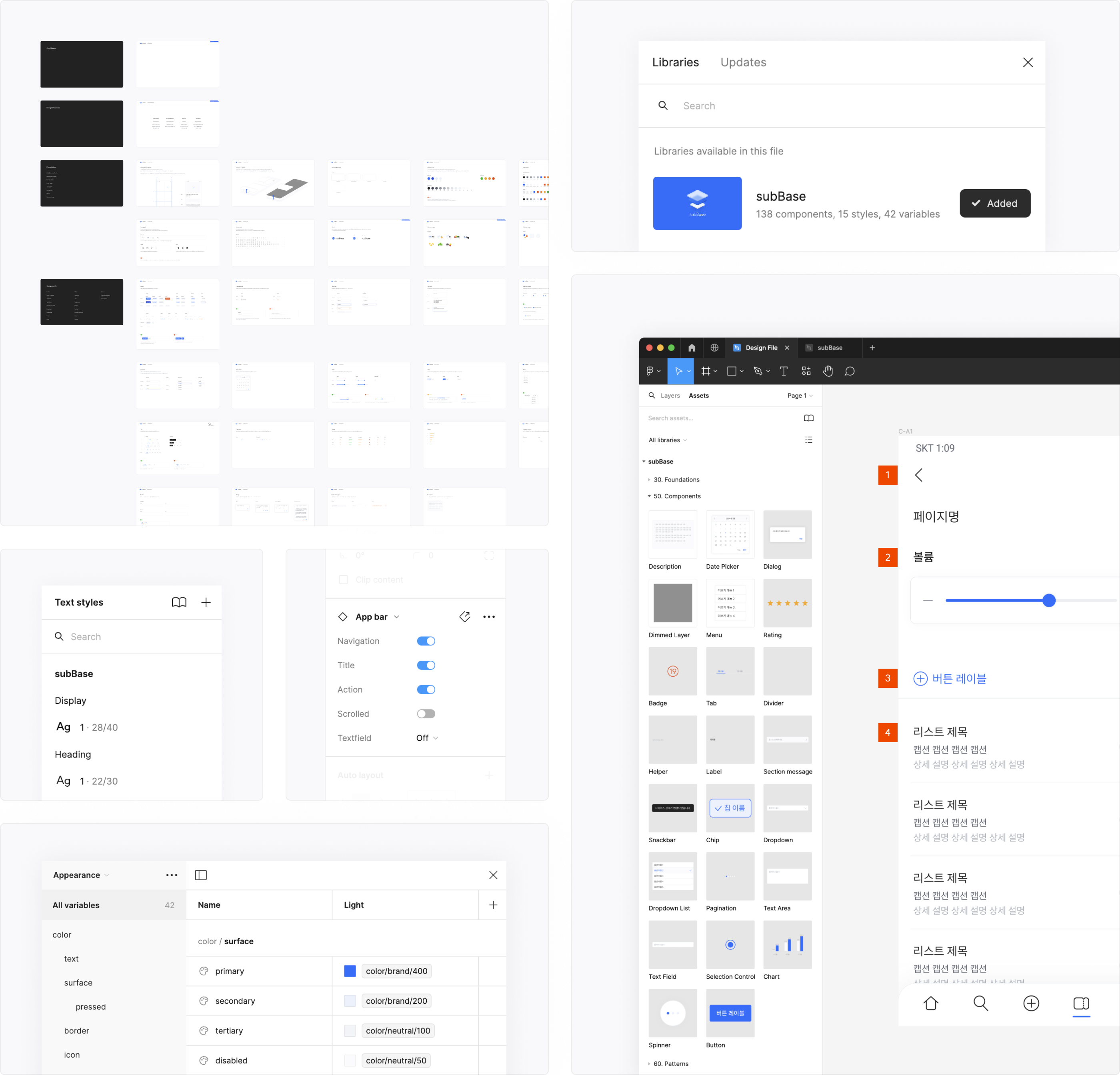
Design System Structure
일반적인 Product Design 환경에서 사용하기 적합하도록 Foundations → Components → Patterns의 범용적 Design System 구조로 되어있으며, 모든 요소는 Extend 되며 연계합니다.
-

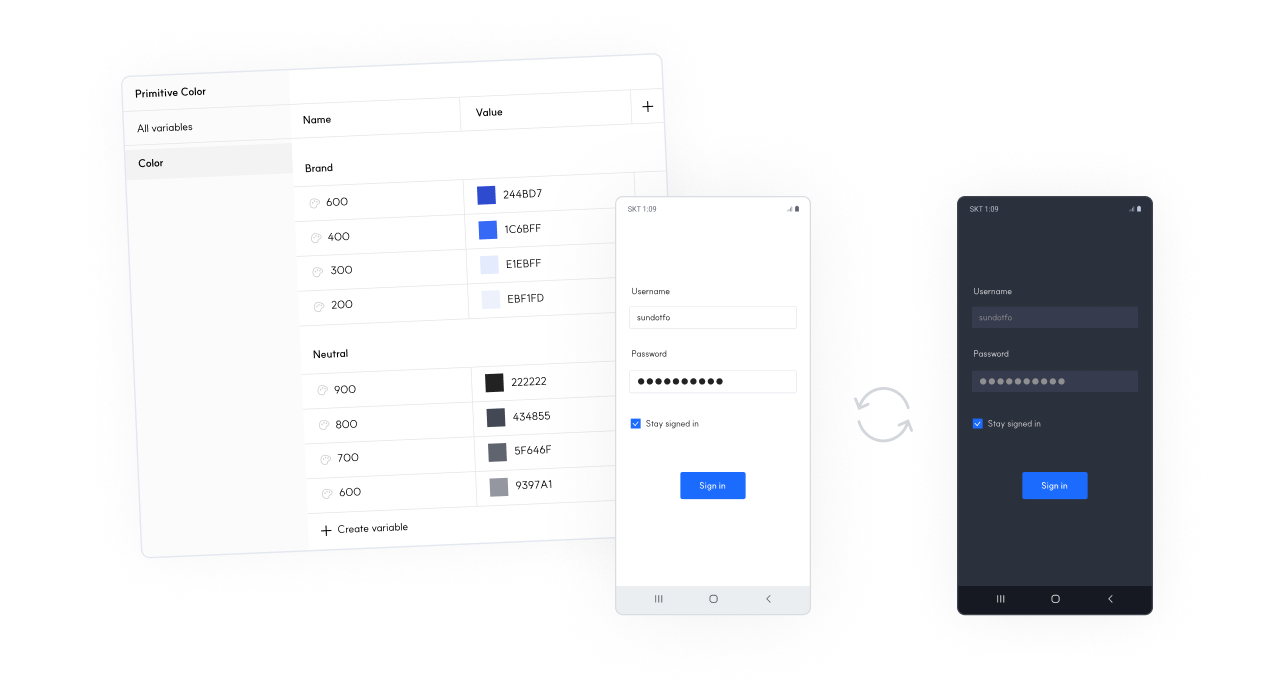
Variable Collections
Figma Variable을 사용하여 Primitive Color를 Extend하는 Color Collection과 Typography Collection이 구성되어 있으며, Variable Mode를 추가하여 Dark Theme 또는 대형 디스플레이 타겟으로 쉽게 확장할 수 있습니다.
-

Production Level Foundations
Wireframe 단계에서부터 현실적인 설계를 돕는 Production Level의 Text Style 규격과 100여 개의 Iconography Metaphor가 포함되어 있습니다.
-

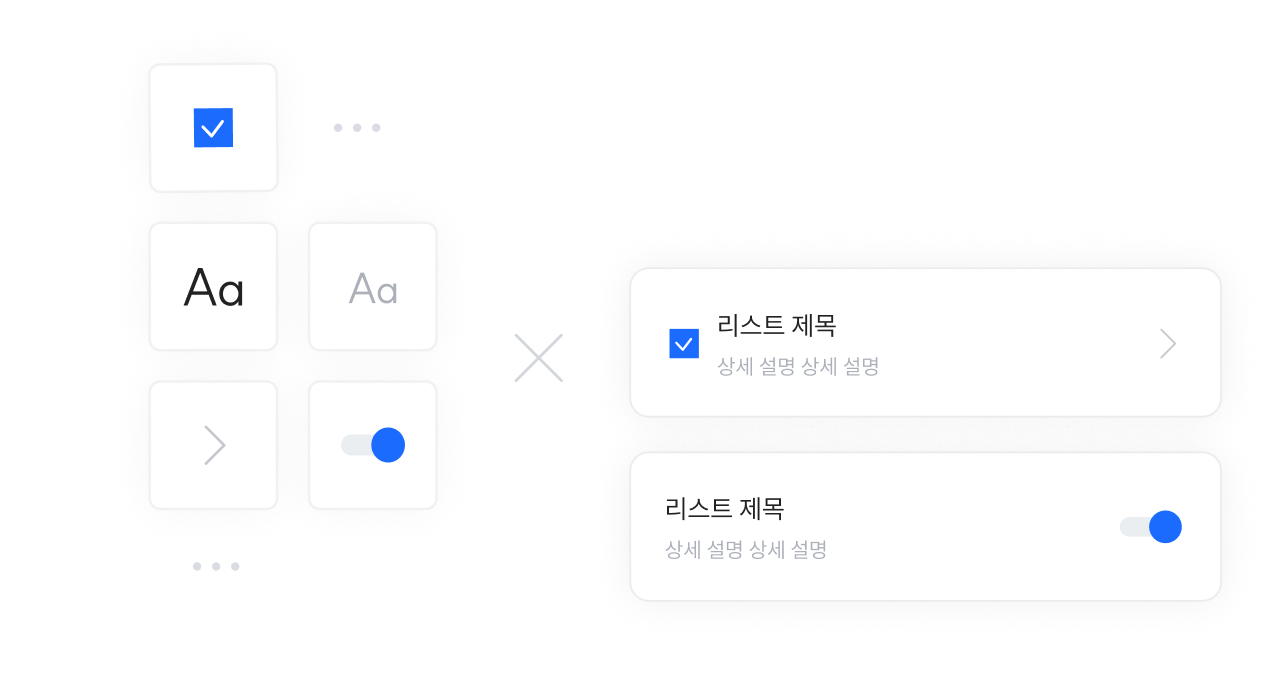
Various Variants
30여 개의 Component, Pattern과 150여 개의 Variant가 있습니다. 예로, List Component는 조합을 통해 700여 개의 Variation이 가능합니다.
-

UI Documentation
UI Document 제작을 위한 Documentation Elements가 Component 화 되어 있습니다. 또한 UI Design을 1:1 Scale로 구성할 수 있는 16:9 Presentation 문서 Sample이 포함되어 있습니다.
Preview

License
subBase는 Creative Commons BY 4.0에 따라 상업적인 목적을 포함하여 자유롭게 사용할 수 있습니다. 또한 향후 License 변경으로 인한 분쟁의 가능성이 없습니다.